Opublikowany
Strona internetowa P3 Doweks w Vitepress i Vue.js
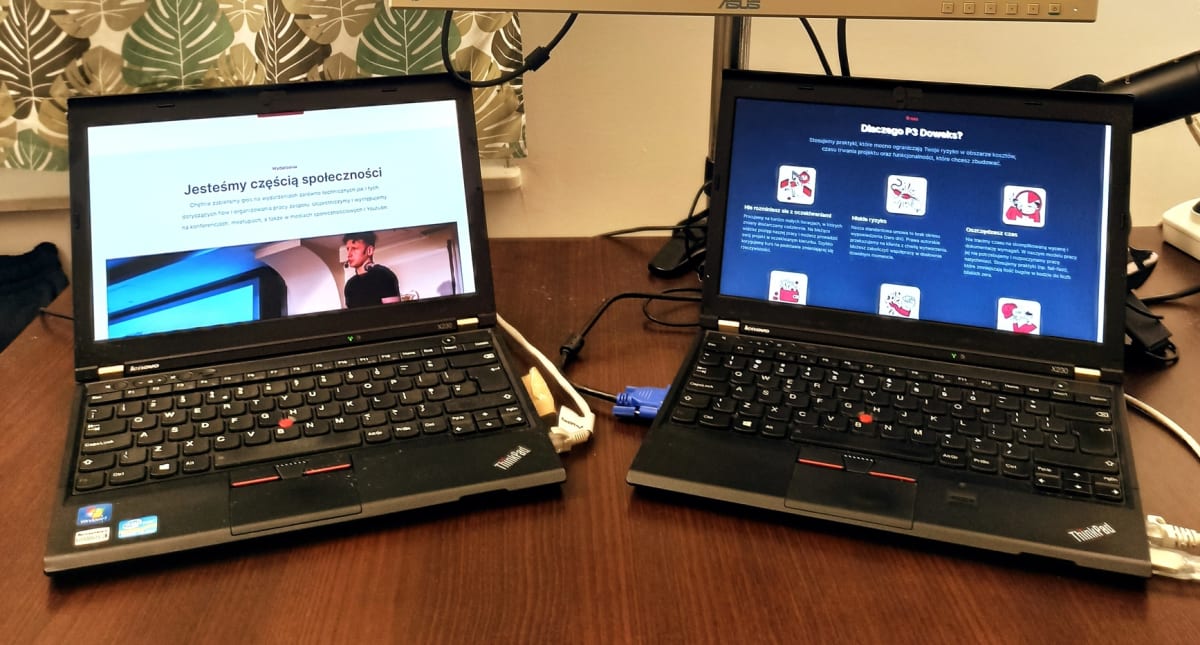
Wdrożyliśmy pierwszą wersję naszej strony internetowej opartą o Vitepress i Vue.js z edycją treści przez osobę nietechniczną w Markdown.

Napisany przez
Konrad Otrębski
Czas
15 minut
Data publikacji
2023-12-01
Zespół P3 Doweks wdrożył pierwszą wersję naszej strony internetowej. Podstawowym wyborem, jeśli chodzi o sprawy techniczne, był wybór użytych technologii. Poza standardowymi oczekiwaniami, które przedsiębiorstwa posiadają w stosunku do strony www, naszym wymaganiem było aby była ona łatwa (tania) w utrzymaniu. Chcielibyśmy nie poświęcać uwagi na rzeczy, na które nie musimy.
Wymagania odnośnie technologii
Wizerunkowe minimum
Chcemy aby strona dostarczyła minimum dobrej prezencji poważnej organizacji - przynajmniej na tym etapie, na którym jesteśmy teraz. Dotychczas, niczym przysłowiowy szewc, który “bez butów chodzi”, nie posiadaliśmy swojej strony www. Przechodzimy więc z poziomu “zera” do dość dobrze zaprojektowanego serwisu jeśli chodzi o aspekt wizualny. Dlatego w tym pierwszym etapie nie mamy dużych wymagań jeśli chodzi o treści, które na niej prezentujemy. O ile będziemy naszą stronę stopniowo rozbudowywać to dziś chcemy dostarczyć swego rodzaju minimum.
Elastyczność rozbudowy
Stronę chcemy bardzo mocno rozbudowywać w kolejnych etapach prac, jednak sami jeszcze nie wiemy, w którą dokładnie stronę będzie skierowana rozbudowa - częściowo wkładem będzie feedback, który zbieramy za pomocą Google Analytics oraz Hotjar. Zależy nam abyśmy mogli stronę ewoluować w kierunku, który wskażą kolejne iteracje.
Zmiana treści przez osoby nietechniczne
Dużą część naszego serwisu będa stanowić artykuły na blogu, prezentacje case studies czy oferty pracy. Chcemy mieć możliwość aby tego typu treści mogła dodawać i edytować osoba nietechniczna i aby była w tym w pełni samodzielna (self-service). Chodzi m.in. o:
- Zmianę copy i opisów np. lista usług czy naszych wyróżników,
- Zmiany obrazków i ikon,
- Dodanie artykułu na blogu czy case study,
- Tłumaczenia na inny język,
- Dodanie oferty pracy lub jej edycja.
Sprawne wdrożenie programisty (tzw. bus factor)
Czasami wprowadzenie zmiany w stronie wymaga ingerencji programisty. Zależy nam aby wdrożenie nowej osoby do projektu było możliwe łatwe i szybkie. Technologia i architektura systemu powinna być stosunkowo prosta, dzięki czemu nowy front-end developer będzie w stanie szybko ją zrozumieć i rozpocząć pracę. W idealnym przypadku prace nad stroną mogą być powierzone programiście z doświadczeniem na poziomie “junior”.
Szybkość działania (performance)
Budowa strony internetowej to balans pomiędzy wieloma zmiennymi, które sumują się na użyteczność strony: Treści i ich ułożenie na stronie (architektura informacji) - użytkownik może łatwo znaleźć potrzebną informację, a także jest kierowany w miejsca, w które my chcemy go kierować, Szybkość działania - jeśli strona będzie wolna to użytkownik ją porzuci, Wymagania odnośnie SEO i marketingu internetowego, Samodzielność (self-service) przez osobę nie techniczną w utrzymaniu strony.
Powstaje więc pytanie, w które elementy inwestować, a także w jakim stopniu.
Dodatkowo budowa aplikacji webowych to podstawowa część naszych usług, a nasza strona to jednocześnie nasza najważniejsza wizytówka. O wiele częściej może pojawić się u oglądającego stronę, w szczególności potencjalnego klienta, chęć sprawdzenia popularnych metryk np. PageSpeed Insights od Google. Z tego powodu jest to ważna pozycja przy wyborze technologii. Chcemy móc pochwalić się dobrymi wynikami w tym zakresie aby potwierdzić kompetencje frontendowe.
Dlatego szybkość działania strony (performance) to w naszym przypadku bardzo ważne kryterium. Nawet jeśli nie w pierwszej iteracji, to w kolejnych będziemy stronę optymalizować aby osiągnąć wysokie wyniki jeśli chodzi o metryki.
Utrzymanie (maintenance)
Wiele technologii, które kiedyś były “nowoczesnymi”, dziś zostały przesunięte do strefy tzw. “commodities”. Najlepszym przykładem jest poczta internetowa - chyba nikt nie myśli dzisiaj o instalowaniu własnego serwera email i samodzielnym jego utrzymaniu. Taka usługa dostępna jest za darmo lub za kilka złotych miesięcznie za użytkownika, a liczba potencjalnych dostawców jest prawdopodobnie liczona w tysiącach.
Hosting strony internetowej również staje się wszechobecną usługą typu commodity. Istnieje wiele rozwiązań, które pozwalają zmniejszyć praktycznie do zera czas (i pieniądze) potrzebne na utrzymanie serwera. Przykładami mogą być gotowe aplikacje Wordpress wraz z hostingiem czy usługi samodzielnej budowy tzw. landing pages. Dlatego chcemy aby utrzymanie strony stanowiło dla nas możliwe najniższy wysiłek jeśli chodzi o utrzymanie techniczne.
SEO i marketing internetowy
Strona powinna spełniać nasze wymagania jeśli chodzi o szeroko pojęty marketing internetowy. Z jednej strony dotyczy to różnego rodzaju wymagań SEO, a z drugiej np. na metatagach, informujących o miniaturce przy sharowaniu treści w social mediach.
Wybór: VitePress (+Vue.js), GitHub Pages oraz Tailwind
W tej konfiguracji udało nam się zrealizować wszystkie nasze wymagania, a także osiągnąć kilka dodatkowych korzyści!
VitePress (+Vue.js)
VitePress to tzw. Static Site Generator (SSG). W tym podejściu wszystkie podstrony serwisu są generowane w chwili zmiany treści, a na serwerze umieszczane są tylko i wyłącznie statyczne pliki HTML/CSS/JS. Dzięki temu można skorzystać z łatwego statycznego hostingu np. w AWS S3, Vercel, Netlify czy w GitHub Pages.
O ile VitePress specjalizuje się w dokumentacjach bibliotek open source, to bardzo łatwo można go skonfigurować w taki sposób aby zaimplementować swój własny layout. Dzięki temu mamy pełną elastyczność w implementacji własnej szaty graficznej (UX i UI). Nasze wykorzystanie VitePress skupia się w 100% na dostarczeniu funkcjonalności SSG - generowania stron HTML na podstawie plików Markdown.
Jest to rozwiązanie bardzo proste do przyswojenia i rozwoju jeśli chodzi o wdrożenie nowego programisty. Kilka niuansów i detali, tj. w/w konfiguracja VitePress, nie są potrzebne do codziennej pracy nad stroną.
Sam VitePress jest rozwiązaniem opartym o framework Vue.js, który jest naszą domyślną technologią frontendową, i to właśnie Vue.js jest używany do budowy wszystkich komponentów strony.
GitHub Pages
Strona jest utrzymywana jako pliki statyczne na GitHub Pages. Takie rozwiązanie posiada 2 podstawowe zalety.
Bezpieczeństwo
Bezpieczeństwo - [FIXME usunąć tytuły 4-go stopnia] liczba potencjalnych ataków hackerskich jest bliska zero i wszystkie są obsługiwane przez GitHub i jego rozwiązanie GitHub Pages - w porównaniu do typowej instalacji Wordpress, gdzie kolejne dziury (podatności) wykrywane są niemal codziennie, i co praktycznie oznacza potrzebę częstych aktualizacji Wordpressa.
Czas pracy i maintenance
Czas pracy i maintenance - również absolutnie w całości jest przerzucony na GitHub Pages i to również jeśli chodzi o takie niuanse jak CDN czy kwestię certyfikatów SSL (tzw. zielona kłódka).
Codzienna praca nad stroną
Bieżąca praca nad stroną i jej rozbudowa jest prowadzona na dwa sposoby.
Zwykłe komponenty Vue.js
Podstawowy layout strony, cały wygląd (UI) i ułożenie treści (UX), wszelkie komponenty (np. Kafelki z listą usług) poniżej, elementy landing-pages i cały layout piszemy po prostu w komponentach Vue.js. Wdrożenie do pracy programisty znającego Vue.js jest bardzo sprawne - jeśli nie banalne, bo zajmuje mniej niż godzinę.
Edycja treści przez osobę nietechniczną
Ogłoszenia o pracę i blog posty wrzucamy w zwykłym markdown. Jest to bardzo popularny format pisania artykułów, który jest w powszechnym użyciu przez większość z nas - w podstawowej formie jest chociażby obecny w komunikatorach np. Slack.
Pliki są edytowane bezpośrednio w GitHubie przez osobę nie techniczną. Poza tym taka osoba bez żadnego problemu jest w stanie edytować treści do w/w komponentów - np. modyfikować listę usług na stronie głównej.
Dodatkowe korzyści
Miesięczny koszt utrzymania strony
W naszym wypadku póki co wynosi 0 zł (zero). Dzieje się tak ponieważ: GitHub Pages jest usługą kompletnie darmową, nawet jeśli chodzi o własną domenę oraz certyfikat SSL (zielona kłódka), Formularze rekrutacyjne i kontaktowe obsługujemy poprzez Google Forms oraz Google Spreadsheet.
Jest to pewnego rodzaju wisienka na torcie dla chcących rzucić kamieniem “januszostwo!” 😉 Nie jest to jednak coś co chcieliśmy świadomie osiągnąć, a jedynie przypadkowy produkt uboczny wynikający z kryteriów wymienionych na początku artykułu.
W kolejnych iteracjach planujemy przenieść stronę z GitHub Pages i umieścić ją w AWS S3 oraz Fastly, a to wprowadzi stały miesięczny koszt - jednak wciąż niski jeśli nie symboliczny.
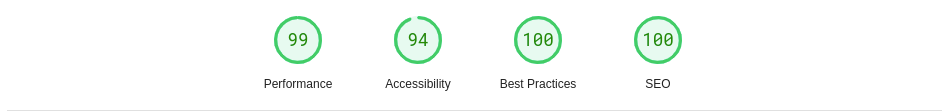
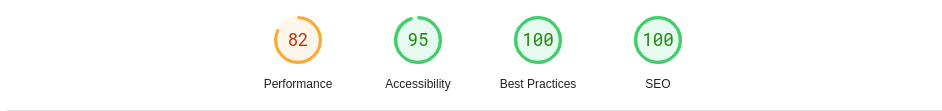
Wysoki performance od pierwszego dnia
Nasz frontend developer nie dotarł jeszcze do zadania “Performance optimization”, a już możemy pochwalić się poniższymi wynikami w Google PageSpeed.


Podsumowanie
Poniżej tabelaryczne podsumowanie naszych celów i ich realizacja.
| Cel | Realizacja |
|---|---|
| Wizerunkowe minimum | Tak |
| Elastyczność rozbudowy | Tak, pełna elastyczność poprzez komponenty Vue.js |
| Edycja treści przez osobę nietechniczną | Tak, Markdown bezpośrednio w GitHub |
| Sprawne wdrożenie programisty | Tak, mniej niż 1h |
| Szybkość działania (performance) | Wyniki 90-100 w Google PageSpeed - i to przed optymalizacją |
| Utrzymanie (maintenance) | 0 zł miesięcznie, 0 godzin pracy |
| SEO i marketing internetowy | Tak, pełne możliwości dzięki VitePress |
Tymczasem pracujemy nad kolejną iteracją!

Konrad Otrębski
Tech Lead
Podobne posty
Newsletter
Praktyczna wiedza o budowie software szybko i bez bugów. Niuanse, które pomija reszta branży, a które będą stanowić przewagę konkurencyjną Twojego biznesu.